Il linguaggio HTML 5. ha introdotto come elemento di novità la possibilità di definire la struttura logica del documento mediante l’uso dei tag semantici.
Tali tag non hanno effetto visivo se non sono accompagnati dai tag di contenuti, formato, ed eventualmente dalla definizione di stili CSS.
I principali tag semantici sono: <nav> per la barra di navigazione ad esempio per la costruzione di un menù di navigazione, i tag <header>, e <footer> per definire in ogni sezione logica del documento un’intestazione e piè di pagina indipendente, poi il tag <article> che indica la scrittura di un articolo distinto all’interno del documento HTML, il tag <section> per raggruppare articoli della stessa tipologia di argomento, il tag <aside> per definire un insieme di articoli di altre tipologia che sono localizzati in un blocco separato nel documento.
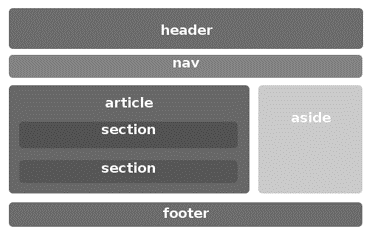
La struttura generica di un documento HTML 5 è rappresentata dallo schema sotto riportato.

Un primo documento HTML 5 con un link di menù in una barra di navigazione è rappresentato dal codice sotto:
<!DOCTYPE html>
<html>
<head>
<title>Pagina 1</title>
<meta charset="utf-8">
</head>
<header>Menù di navigazione</header>
<nav>
<ul>
<li><a href="pagina2.html" title="Pagina 2" target="_self">voce link 1</a></li>
<li>voce link 2</li>
</ul>
</nav>
<body>
<main>
<h1>Titolo 1</h1>
<p> Paragrafo di prova</p>
<h2>Titolo 2</h2>
<p> Paragrafo di prova</p>
<h3>Titolo 3</h3>
<p> Paragrafo di prova</p>
<hr>
<h4>Titolo livello 4</h4>
<p> Paragrafo di prova</p>
</main>
</body>
</html>Per provare questo codice salvare il file con nome “pagina.html” in una cartella.
Sono stati introdotti anche i tag <p> per il paragrafo che in modo predefinito allinea a sinistra i sotto titoli di livello 1, 2, e 3.
Nella barra di navigazione inserita prima del tag <main> e <body> è stato definito un elenco non ordinato la cui struttura visualizzata è:
- voce link 1
- voce link 2
Un elenco non ordinato è racchiuso fra i tag <ul> …</ul> e ogni voce è assegnata con il tag <li> Testo voce …</li>.
E’ definito anche il tag <a> per la creazione di link ipertestuali con diversi attributi il primo href il cui valore contiene un url da indirizzare che può essere relativo o assoluto.
Relativo è riferito dalla cartella web root ove sono locati i file HTML e assoluto quando viene indicato nella forma http://indirizzo/risorsa o https://indirizzo/risorsa in conformità con le regole di scrittura degli URL su Internet. E’ definito l’attributo title che indica il titolo che deve essere assegnato al link ovvero quello che compare quando il mouse passa sopra il link, e viene definito l’attributo target che indica la pagina o finestra di destinazione, in questo caso il valore _self rappresenta la pagina stessa.
Creiamo un’altra pagina web nella stessa cartella di nome “pagina2.html” il cui codice HTML è:
<!DOCTYPE html>
<html>
<head>
<title>Pagina 2</title>
<meta charset="utf-8">
</head>
<header>Menù di navigazione</header>
<nav>
<ul>
<li>voce link 1</li>
<li><a href="pagina.html" tile="Pagina 1" target="_self">voce link 2</a></li>
</ul>
</nav>
<body>
<main>
<h3>Titolo 3</h3>
<p align="center"> Paragrafo di prova</p>
<h4>Titolo 4</h4>
<p align="right"> Paragrafo di prova</p>
<h5>Titolo 5</h5>
<p> Paragrafo di prova</p>
<hr>
<h4>Titolo livello 4</h4>
<p> Paragrafo di prova</p>
</main>
<footer>Lezione 2 realizzata dal Team Informatica opensource
<a href="https://www.informaticaopensource.it" target="_blank" title=""url esterno">
Link al sito web informatica opensource
</a>
</footer>
</body>
</html>Nel paragrafo è inserito l’attributo align che indica l’allineamento del testo che può essere a sinstra left, a destra right, al centro con valore center e giustificato con valore dell’attributo justify.
L’effetto visivo è:
Titolo 3
Paragrafo di prova
Titolo 4
Paragrafo di prova
Titolo 5
Paragrafo di prova
Titolo livello 4
Paragrafo di prova
I due documenti sono nella stessa cartella aprendolo uno dei due documenti con il Browser è possibile cambiare pagina attraverso l’uso del link nella barra di navigazione.
Nel pi+ di pagina del secondo documento è stato inserito un URL esterno che apre una nuova scheda “_blank” per indicare che il documento non appartiene come contenuto alle pagine web create in precedenza.